وقتی وارد یک خانه میشوید، در نخستین قدمها توجه شما به ظاهر آن جلب خواهد شد؛ نحوه چیدمان و دکوراسیون میتواند ذهنیت نخست شما را بسازد. پس از مدتی، مواردی همچون احساس راحتی یا رفتار صاحب خانه، موجب ایجاد تجربههای جدید و پایدار در ذهن شما میشود. این مثال ساده، همان مفهوم Ui و Ux است. رابط کاربری (Ui) و تجربه کاربری (Ux) دو مفهوم بسیار مهم و اساسی در زمینه طراحی وب یا اپلیکیشن هستند. در صورتی که طراحان با انواع فرایندها و الگوهای طراحی در Ui/Ux به درستی آشنا باشند و با توجه به نیازهای هر کسب و کار آنها را به کار بگیرند، کاربران هم تعامل بهتری با سایت یا اپلیکیشن آنها خواهند داشت و در نتیجه، رشد و پیشرفت روز افزون در انتظار آنها است.
تفاوتهای Ui و Ux
در ابتدا بهتر است به صورت اجمالی، با Ui و Ux و تفاوتهای اساسی این دو کمی آشنا شویم. همانطور که در مقدمه اشاره کردیم، این دو مفهوم به حوزه طراحی سایت و اپلیکیشن مربوط میشوند. هر صفحهای که در دنیای وب، لپ تاپ، تبلت، یا گوشی همراه خود باز میکنید، با استفاده از این دو مفهوم طراحی شده است.Ui یا رابط کاربری چیست؟
UI یا رابط کاربری به تمامی عناصر گرافیکی و تعاملی اشاره دارد که کاربر با آنها در ارتباط است. این موضوع شامل دکمهها، فرمها، منوها، رنگها و سایر المانهای ظاهری است که کاربر با آنها در تعامل است. UI بیشتر به زیبایی و بخش دیداری اجزا مربوط میشود. در حقیقت Ui، همان لوازمی است که شما برای خانه خود انتخاب میکنید؛ رنگ مبلها، پردهها و فرشها میتواند اشاره دقیقی به مفهوم Ui یا رابط کاربری داشته باشد.Ux یا تجربه کاربری چیست؟
مفهوم Ux یا همان تجربه کاربری کمی پیچیدهتر است. UX به کل تجربه کاربر از ابتدا تا انتها اشاره دارد. این موضوع شامل تمام جنبههای تعامل کاربر با محصول است، از جمله چگونگی پیدا کردن محصول، سایت یا اپلیکیشن، نحوه سفارش کالا یا خدمات، دریافت محصول و حتی تجربههای پس از فرآیند خرید. همانطور که از نام «تجربه کاربری» میتوان حدس زد، تمرکز اصلی آن بیشتر بر راحتی، بهرهوری و رضایت کاربر است.بنابراین میتوان گفت رابط کاربری و تجربه کاربری، اگرچه به مفاهیم متفاوتی اشاره دارند، اما دو مفهوم همراه و در هم آمیخته هستند که در طراحی سایت اصولی و درست، باید به هر دو آنها توجه کرد.
فرایند و الگوهای طراحی Ux
همانطور که گفتیم، تجربه کاربری آن چیزی است که در نهایت به یاد مخاطب شما خواهد ماند. به همین دلیل فرایندی نسبتا پیچیده دارد و باید بر اساس الگوهای خاصی تدوین شود تا بهترین نتیجه ممکن به دست بیاید. فرایند این کار عموما به شکل زیر است:۱- تحلیل نیازهای کاربران
۲- تحقیق و تجزیه و تحلیل
۳- تعیین استراتژی UX
۴- طراحی اولیه و پروتوتایپ
۵- تست و بازبینی
۶- تایید طرحهای نهایی
۷- تحویل طرح کلی به طراح UI
۸- اجرای طرحها
برای یادگیری حرفهای این مهارت مهم و پرتقاضا میتوانید پکیج آموزش UI UX نوین را تهیه کنید که به صورت ویدیویی آموزش ببینید. این پکیج 33 ساعت است و از صفر تا صد مهارت طراحی گرافیک سایت و اپلیکیشن را بر روی سه پروژه عملی به شما آموزش میدهد.
الگوهای اصلی طراحی UX
وقتی برای ایجاد تجربه کاربری بهتر، از الگوهای درست و ثابت شده استفاده کنید، باعث میشوید کاربر زمان کمتری تلف کند و در نتیجه، حس بهتری نسبت به سایت یا اپلیکیشن شما داشته باشد. به این منظور، میتوانید سراغ یکی از الگوهای زیر بروید:۱- ورودی و خروجی داده
یکی از مهمترین الگوها در هر سایتی، مربوط به ورودی و خروجی دادهها است. در این موارد، حتی اگر از طراحی و شکلهای متفاوتی استفاده میکنید، بهتر است اصول کلی را تغییر ندهید. مثلا، اغلب سایتها به کاربران این امکان را میدهند که با اکانت گوگل ثبتنام کنند، بنابراین بهتر است شما هم این مورد را به فرم خود اضافه کنید تا تجربه آسانتری برای کاربران بسازید.۲- ساختار محتوا
عموما محتواهای سایتها و اپلیکیشنها از ساختار معینی پیروی میکنند. به عنوان مثال، در اغلب سایتهای فروشگاهی تصویر در سمت راست و توضیحات آن در سمت چپ دیده میشود. یا لیست محصولات، به شکل لیستهای افقی و عمودی با ذکر نام و قیمت در قسمت پایین آنها میآید. حفظ این نوع ساختارها، باعث ایجاد تجربه کاربری بهتر خواهد شد.۳- الگوهای انگیزشی
یکی از مهمترین الگوها برای طراحان UX، استفاده از روشهای مختلف برای تشویق کاربران به انجام کارهای مختلف است. به عنوان مثال، در برخی سایتها یا برنامهها، با استفاده از بازیسازی یا همان گیمیفیکیشن، سعی میکنند کاربران را ترغیب کنند که دوستان خود را دعوت کنند یا روی دکمه خاصی کلیک کنند. استفاده از الگوهای انگیزشی به خصوص برای سایتهایی که قصد جذب مخاطب دارند بسیار مهم است.۴- سلسله مراتب
از جمله الگوهای مهم در طراحی UX، این است که محتواها و لینکها باید دارای نظم و سلسله مراتب خاصی باشند. به عنوان مثال، داشتن الگوی breadcrumb یکی از مهمترین بخشهای هر سایت است. این الگو، عموما در بالای صفحه نمایش داده میشود و مسیر صفحاتی که کاربر به آنها مراجعه کرده است را نشان میدهد. این کار باعث میشود کاربران راحتتر بین صفحههای سایت جا به جا شوند و در نهایت، تجربه بهتری داشته باشند.فرایند و الگوهای طراحی Ui
طراحی Ui یا رابط کاربری، به معنی اضافه کردن المانهای تصویری به سایت، استفاده از تمهای رنگی صحیح و افزودن آیتمهای مختلف به سایت است. این آیتمها، با توجه به طرحهای اولیه انتخاب میشوند و عموما با مشورت طراح Ux انتخاب خواهند شد. فرایند طراحی Ui به شکل زیر است:۱- نیازسنجی و توجه به تجربه کاربری
۲- اتود اولیه
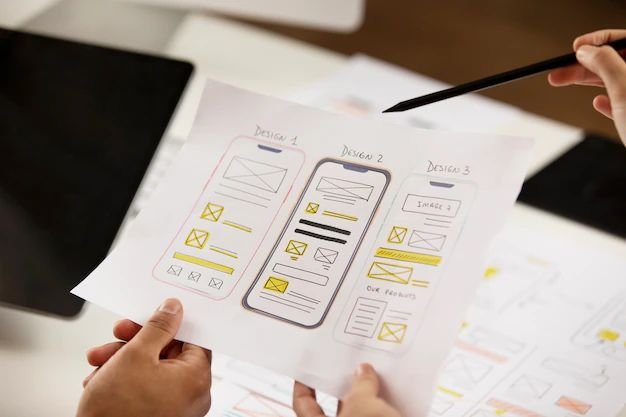
۳- استفاده از وایرفریم برای ارائه اولیه
۴- اجرای نهایی سایت یا برنامه